BtnCmd-DWC Plugin - Customise DWC - v01.03.05 20-09-24
-
@mintytrebor Thank you very much! I will try it today evening.

-
@MintyTrebor Really looked forward to the hiding feature, but for some reason it doesn't work on my iPad Mini. It works fine on my Desktop, but on the iPad the setting doesn't even display.
In the plugin settings dialog it only displays the settings for:- Action messages
- Selections in settings
- Height mod
- MQTT
All the other settings are missing... On the desktop, they all show up as expected.
I already tried various things:- Reloading the page
- Restarting printer
- Stopping/Starting the plugin
- Verify the plugin shows the correct version on the iPad
Any ideas?
-
@diamondback It is not intended to work on mobile devices / devices with a small screen (as mentioned in the release notes for that feature). There is already a button displayed by default on mobile clients in DWC (in the top right corner) which shows and hides the top section. Enabling BtnCmd's show/hide function would conflict with that default feature.
It is possible you are working in a resolution which falls between the frameworks definition of mobile and desktop, if you do not see green button in the top right then tell me your resolution and I will check the frameworks specification.
BtnCmd has a number of features that are disabled on Mobile clients, which should be documented in the wiki.
-
@mintytrebor Ha, ok, feeling a bit stupid now

The button is there, yep.However, it does not quite work as nicely as the desktop version. On desktop, I can have BtnCmd hide the top panel in its own tab, but other tabs still work fine.
On the iPad, if I hide the top with the dedicated button, it's gone for all tabs... Which is a bit annoying to use. I really just need the top hidden in BtnCmd (due to fairly limited screen space).But ok, if you run into issues with that functionality, that's understandable

-
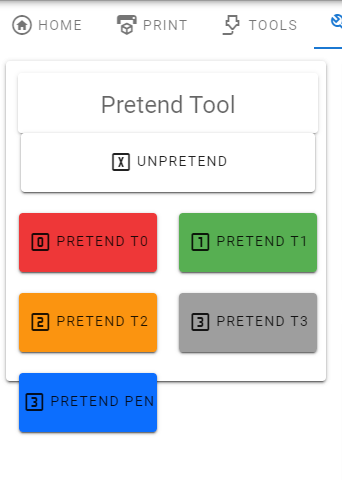
@mintytrebor Now I do need to come back to you, while what you said works in portrait mode, in landscape it doesn't. Neither the DWC button nor the BtnCmd settings show up.
It's an iPad Mini 4 with a screen resolution of 2048×1536 -
@diamondback I'll check the framework and see if there is anything I can do with BtnCmd & that resolution. It's also possible that BtnCmd is not detecting the rotation and updating its settings once its already loaded.
Obviously there is nothing I can do about the standard DWC green button feature

-
@mintytrebor said in BtnCmd-DWC Plugin-Custom Layouts & Buttons - v0.9.01 06-10-21:
@diamondback I'll check the framework and see if there is anything I can do with BtnCmd & that resolution. It's also possible that BtnCmd is not detecting the rotation and updating its settings once its already loaded.
Obviously there is nothing I can do about the standard DWC green button feature

How would I manually trigger a resolution change detection? I tried just reloading the page, that didn't change anything though.
-
@diamondback OK found the issue, my code considers anything less than 1264px as mobile, the iPad 4 renders @ 1024x768 (not the native resolution you mentioned), so I can adjust my code to lower the mobile trigger to <960px. I'll make the change in the next release.
-
@mintytrebor Cool, looking forward to this

-
Published BtnCmd Beta 0.9.02 for DWC 3.3 and 3.4b5
Changes:
Changed mobile screen size detection parameters.
Added experimental mitigation to prevent the navigation bar drawing behind BtnCmd Panels when the navigation bar is automatically hidden.
Changed settings to enforce enablement of the Top Panel Show/Hide button if "Hide Top Panel by default" option is enabled. -
@mintytrebor Works perfectly, thanks a lot!
-
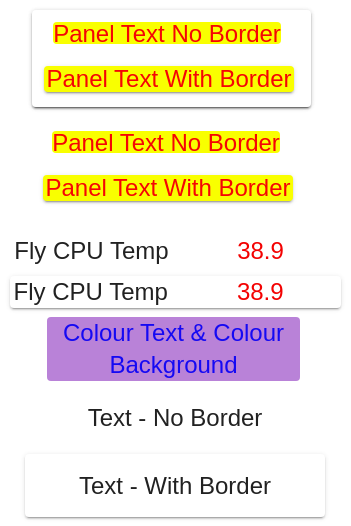
@mintytrebor Is there any way to display arbitrary text? I want to make headers for my custom panels so things are a little cleaner.
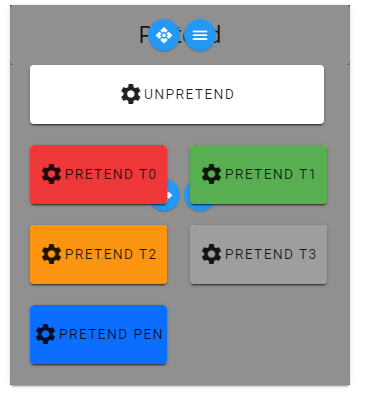
Something like this:

(I used an objectmodel panel for this that points to a null value)
-
@diamondback Published Beta 0.9.03
Changes:
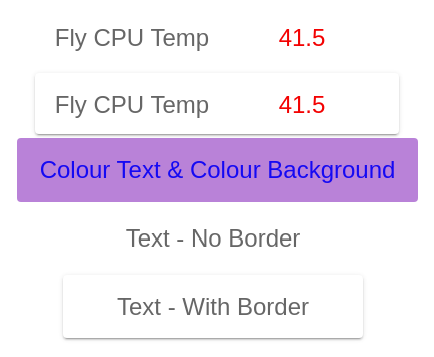
Added Text/Label Panel - User defined text string with options for text orientation, text colour, and background colour.
Enabled ability to hide panel border for Machine Model Value, and Text/Label panels.
-
@mintytrebor Wow, you're fast, thanks a lot!

I think I found a few issues with the text though:
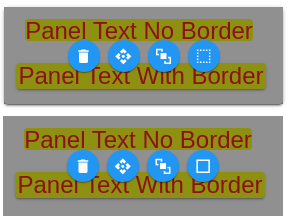
- The border hiding doesn't seem to do anything, in the edit mode it's gone, but in actual use it's back.
- The overall padding of the text panel makes it very hard to use as a header without wasting lots of space, maybe it can be reduced?
- Vertical text option doesn't do anything?
Here you can see the first two issues at once (the spacing there is smallest I can get it to be):

-
@diamondback It works fine for objects not in a custom panel, I must have missed that change in the custom panel code. I'll see what I can do about the text padding whilst I update it.
Update : Yep- I missed out the word "flat" in the custom panel code -

-
@mintytrebor Excellent
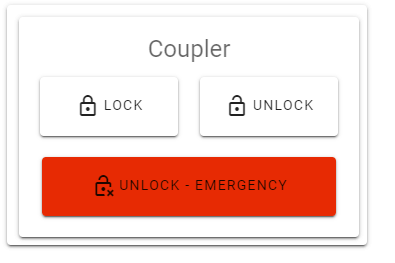
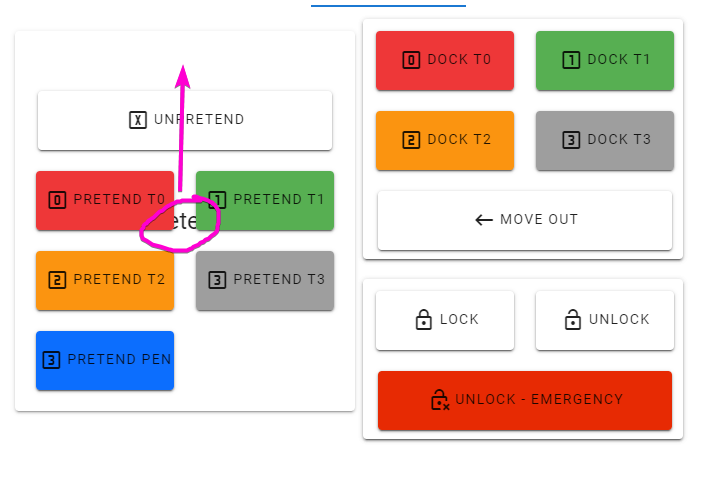
 While we are at it, how about an option to not show a border around custom panels? In my image above, the outer (too small) panel is added automatically when I place the custom panel in a tab.
While we are at it, how about an option to not show a border around custom panels? In my image above, the outer (too small) panel is added automatically when I place the custom panel in a tab.
THhis works fine, but as you can see, when I change my panel content, the size is off. This means that I need to edit the tab layout as well after changing the custom panel.
If the border was part of the custom panel though (via the new static text panel), the resizing would happen in the same place as the actual content.
Maybe a tad confusing, did you understand what I mean? -
Published Beta 0.9.04.
Changes:
Fixed Text & Machine Model panels issue when used in custom panels.
Enabled ability to hide the panel border for custom panels in layouts.
Fixed right click menu issue with DWC Webcam Panel.
Removed redundant text orientation option in Text Panels - Text auto word wraps.
Reduced padding on Text & Machine Model panels, so panels can be made smaller.

-
@mintytrebor Great work!
 Now I just have one request to make my custom layouts perfectly easy to use.
Now I just have one request to make my custom layouts perfectly easy to use.
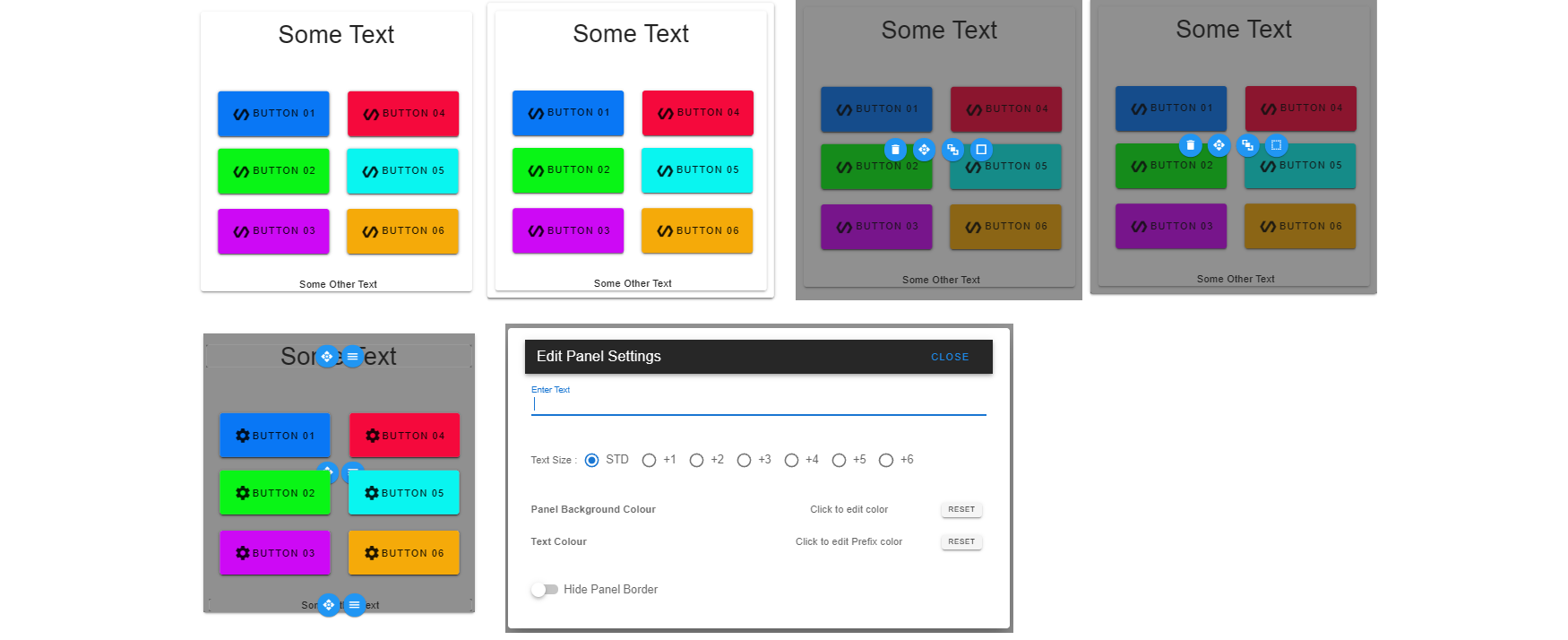
I currently can't have a static text panel where the text is non centered.Take a look here:

I would like to have that text at the top rather than centered, that way I can fully design my custom panels in panel mode and then not use a border around them in tab mode. I'm not sure how to best deal with the padding (maybe just expose it to the UI?), but as is, I basically need to use the border less text in panel mode and then still use the border in the tab mode as I can't get the text up there otherwise.
-
@diamondback Use a text panel with just a space. This will give you a blank panel, you can then overlay other text panels anywhere.

-
@mintytrebor Any idea why the text wouldn't show up in actual use? It's there in the panel edit mode:

vs.