BtnCmd-DWC Plugin - Customise DWC - v01.03.08 01-03-25
-
@mintytrebor Cool, looking forward to this

-
Published BtnCmd Beta 0.9.02 for DWC 3.3 and 3.4b5
Changes:
Changed mobile screen size detection parameters.
Added experimental mitigation to prevent the navigation bar drawing behind BtnCmd Panels when the navigation bar is automatically hidden.
Changed settings to enforce enablement of the Top Panel Show/Hide button if "Hide Top Panel by default" option is enabled. -
@mintytrebor Works perfectly, thanks a lot!
-
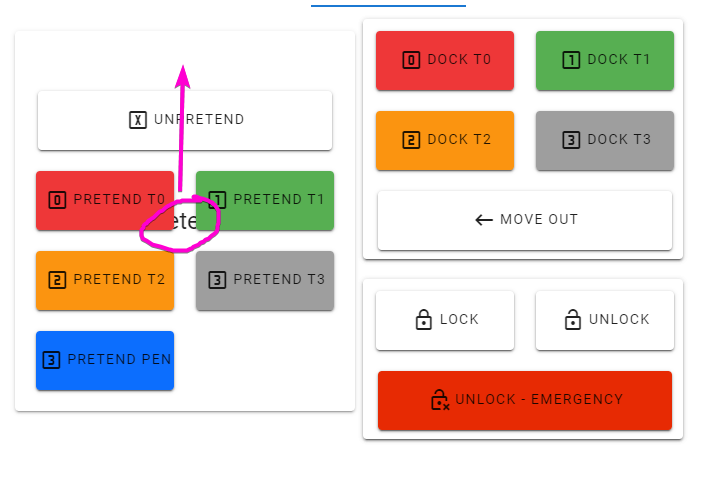
@mintytrebor Is there any way to display arbitrary text? I want to make headers for my custom panels so things are a little cleaner.
Something like this:

(I used an objectmodel panel for this that points to a null value)
-
@diamondback Published Beta 0.9.03
Changes:
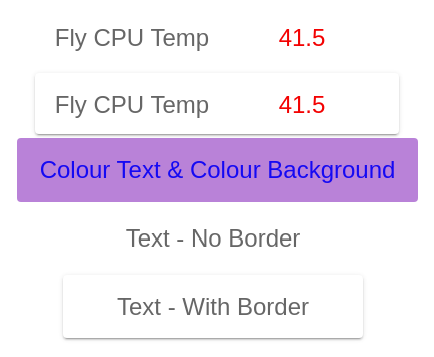
Added Text/Label Panel - User defined text string with options for text orientation, text colour, and background colour.
Enabled ability to hide panel border for Machine Model Value, and Text/Label panels.
-
@mintytrebor Wow, you're fast, thanks a lot!

I think I found a few issues with the text though:
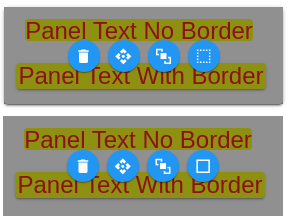
- The border hiding doesn't seem to do anything, in the edit mode it's gone, but in actual use it's back.
- The overall padding of the text panel makes it very hard to use as a header without wasting lots of space, maybe it can be reduced?
- Vertical text option doesn't do anything?
Here you can see the first two issues at once (the spacing there is smallest I can get it to be):

-
@diamondback It works fine for objects not in a custom panel, I must have missed that change in the custom panel code. I'll see what I can do about the text padding whilst I update it.
Update : Yep- I missed out the word "flat" in the custom panel code -

-
@mintytrebor Excellent
 While we are at it, how about an option to not show a border around custom panels? In my image above, the outer (too small) panel is added automatically when I place the custom panel in a tab.
While we are at it, how about an option to not show a border around custom panels? In my image above, the outer (too small) panel is added automatically when I place the custom panel in a tab.
THhis works fine, but as you can see, when I change my panel content, the size is off. This means that I need to edit the tab layout as well after changing the custom panel.
If the border was part of the custom panel though (via the new static text panel), the resizing would happen in the same place as the actual content.
Maybe a tad confusing, did you understand what I mean? -
Published Beta 0.9.04.
Changes:
Fixed Text & Machine Model panels issue when used in custom panels.
Enabled ability to hide the panel border for custom panels in layouts.
Fixed right click menu issue with DWC Webcam Panel.
Removed redundant text orientation option in Text Panels - Text auto word wraps.
Reduced padding on Text & Machine Model panels, so panels can be made smaller.

-
@mintytrebor Great work!
 Now I just have one request to make my custom layouts perfectly easy to use.
Now I just have one request to make my custom layouts perfectly easy to use.
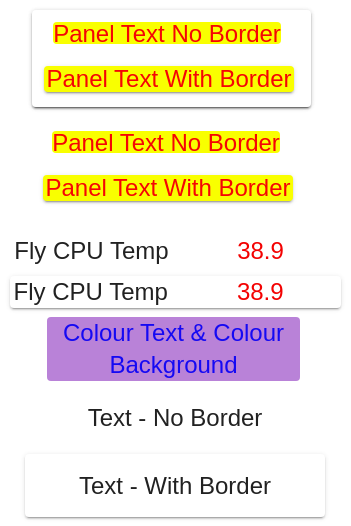
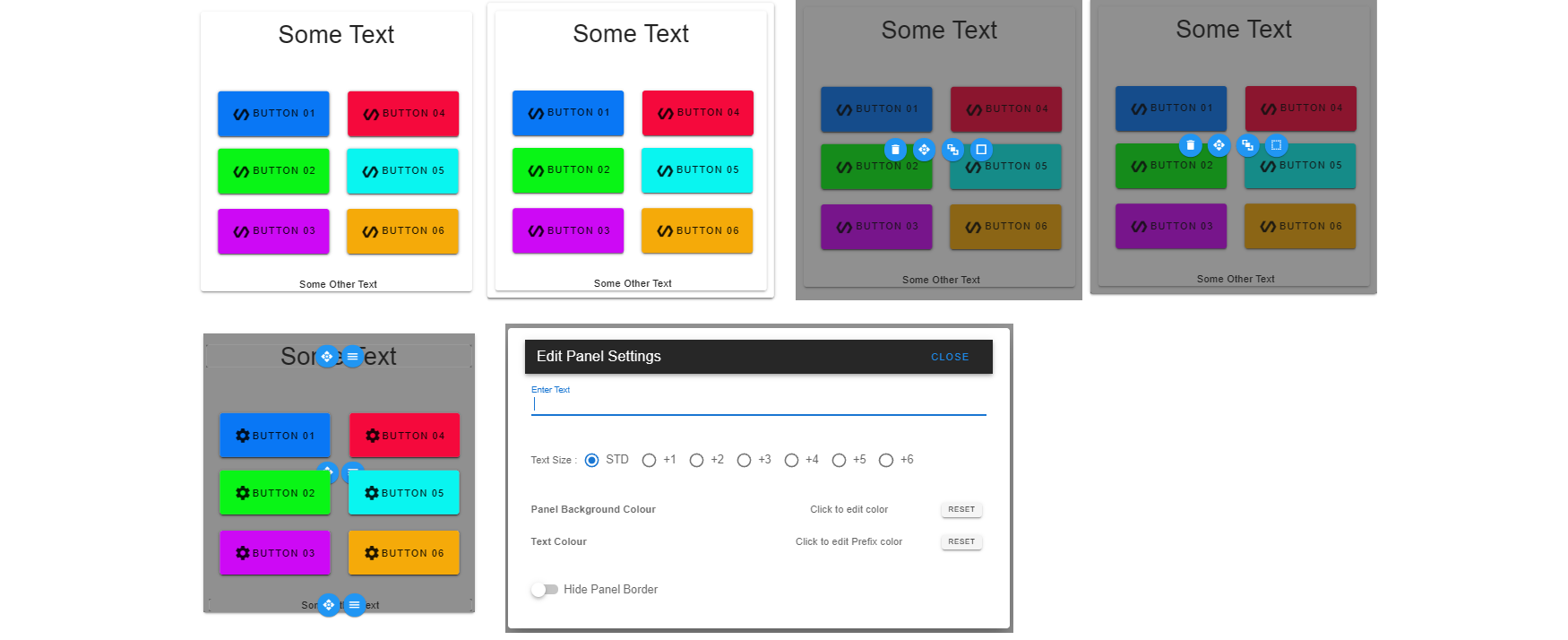
I currently can't have a static text panel where the text is non centered.Take a look here:

I would like to have that text at the top rather than centered, that way I can fully design my custom panels in panel mode and then not use a border around them in tab mode. I'm not sure how to best deal with the padding (maybe just expose it to the UI?), but as is, I basically need to use the border less text in panel mode and then still use the border in the tab mode as I can't get the text up there otherwise.
-
@diamondback Use a text panel with just a space. This will give you a blank panel, you can then overlay other text panels anywhere.

-
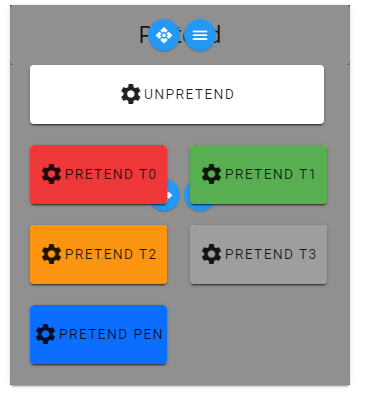
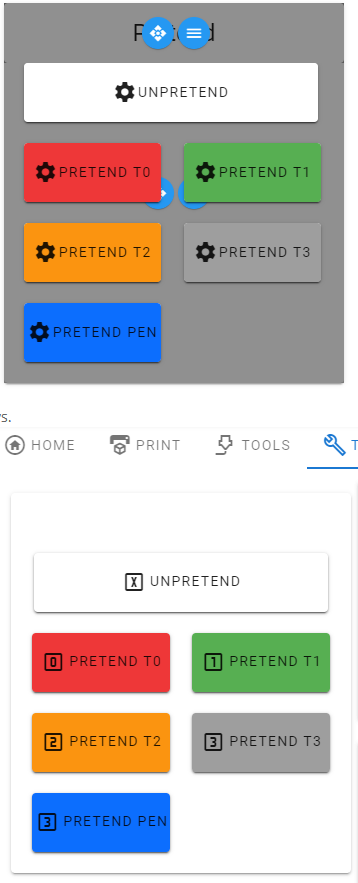
@mintytrebor Any idea why the text wouldn't show up in actual use? It's there in the panel edit mode:

vs.

-
@diamondback Try clicking the bring to the front button, and save. Then refresh the browser.
-
@mintytrebor Looks like deleting and re-adding the text solved that issue.
If the empty panel + extra panel for text is the desired way of doing header, can you maybe default the layer of the panels to be at the bottom rather than the top?
Atm, when you add such a background to an existing panel, it covers everything and every single button needs to be brought to the top manually. -
@mintytrebor said in BtnCmd-DWC Plugin-Custom Layouts & Buttons - v0.9.04 20-10-21:
@diamondback Try clicking the bring to the front button, and save. Then refresh the browser.
I tried that before, no luck. Only deleting and adding again had any effect.
-
@diamondback said in BtnCmd-DWC Plugin-Custom Layouts & Buttons - v0.9.04 20-10-21:
If the empty panel + extra panel for text is the desired way of doing header, can you maybe default the layer of the panels to be at the bottom rather than the top?
No.
But it should be respecting the layering order you specify. So this may be another bug in the custom panel code. I'll look into it.
-
@mintytrebor It does respect the layering, it's just that it starts out at the very top. So in my case with these buttons, I need to bring all the buttons to the front again. Not a big deal, just not ideal from a usage POV

-
@diamondback I'm referring to this issue you mentioned earlier...

If the text is on the top in edit panel mode it should be on the top in layout mode...
You should not need to delete and re-add it to make it display on the top.Update : Found & fixed the bug. I'll include it on the next release, which will be in a few days.
And just to explain the 'No' to your request.
If each new button or panel is added at the bottom (lets call this layer 1), then every time a user adds a new button/panel the following actions would need to be undertaken:
- Every existing button/panel on screen would have to be updated to increase its current layer by +1, before adding the new button/panel to the screen, to maintain the existing layer structure.
- BtnCmd would then need to identify a blank space on the screen, large enough to accommodate the new button/panel, so that is was not rendered behind existing buttons/panels. Otherwise the user may not be able to "access" the new button/panel to move/edit/resize it. Plus, if there wasn't any free space to put the new button/panel, it would have to re-arrange all the existing buttons/panels positions automatically to create blank space, and do this whilst trying to retain the layout the user has created.
Whilst 1 is possible, 2 is not a good idea under any conditions. A send to back function may be possible, so I will look into it.
-
@mintytrebor said in BtnCmd-DWC Plugin-Custom Layouts & Buttons - v0.9.04 20-10-21:
And just to explain the 'No' to your request.
If each new button or panel is added at the bottom (lets call this layer 1), then every time a user adds a new button/panel the following actions would need to be undertaken:
- Every existing button/panel on screen would have to be updated to increase its current layer by +1, before adding the new button/panel to the screen, to maintain the existing layer structure.
- BtnCmd would then need to identify a blank space on the screen, large enough to accommodate the new button/panel, so that is was not rendered behind existing buttons/panels. Otherwise the user may not be able to "access" the new button/panel to move/edit/resize it. Plus, if there wasn't any free space to put the new button/panel, it would have to re-arrange all the existing buttons/panels positions automatically to create blank space, and do this whilst trying to retain the layout the user has created.
Whilst 1 is possible, 2 is not a good idea under any conditions. A send to back function may be possible, so I will look into it.
That's perfectly understandable, another button to reduce the layer would be fine as well

-
@mintytrebor It will be nice to be able to change the background color of the "standard charts" (e.g. temp chart)...
The "normal temp chart" has a light grey backcolor, in btnCmd the temp chart backcolor is black (or transparent?). For me, the standard grey one is easier readable...