[HELP] How to use DueUI without a Duet using chrome
-
@gtj0 ehm... how should I use dwc if I can't see it?? I just received my duet and I'm not well informed... My last question is "how can I setup my DUEUI for a 7" rpi lcd?
-
@gtj0 I mean that if I search 192.168.1.118 I only see a blank page... before install dueui I was able to see the dwc page
-
@Dario02 said in [HELP] How to use DueUI without a Duet using chrome:
@gtj0 ehm... how should I use dwc if I can't see it?? I just received my duet and I'm not well informed...
If 192.168.1.118 is the IP address of your Duet, then just go to http://192.168.1.118/
That the default user interface that ships with all Duets.My last question is "how can I setup my DUEUI for a 7" rpi lcd?
You'll need to run a browser on the Pi.
-
@gtj0 so is the page responsive?? Cause I tried with your apk from my smartphone and I see a page that doesn't fit my screen size
-
@Dario02 said in [HELP] How to use DueUI without a Duet using chrome:
@gtj0 I mean that if I search 192.168.1.118 I only see a blank page... before install dueui I was able to see the dwc page
Oh. Something got messed up then. The install of DueUI should NOT have touched the existing DWC installation. Let me check on something.
@Dario02 said in [HELP] How to use DueUI without a Duet using chrome:
@gtj0 so is the page responsive?? Cause I tried with your apk from my smartphone and I see a page that doesn't fit my screen size
No. It renders however you designed it and it depends on the browser and screen resolution.
-
@gtj0 If I search 192.168.1.118 now I see a blank page, if I use ctrl+u I'm able to see that the html only shows dueui.startup() or something similar
-
@gtj0 ok so I have to make a page for my 7 inch, ok I don't know how but I'll try
-
@gtj0 I searched http://192.168.1.118/reprap.htm and now it displays the dwc... ok
-
@gtj0 I'm tired now it's midnight where I live, have a nice day, thank you!

-
@Dario02 That was my fault. I accidentally included a file in the zip that shouldn't have been there. Since you can get to the DWC now using reprap.htm, you can re-upload the DWC from this zip and http://192.168.1.118/ will work again.
https://github.com/chrishamm/DuetWebControl/releases/download/2.1.7/DuetWebControl-SD.zip
-
@gtj0 I'll try tomorrow and let you know, thanks
-
@gtj0 it works, is there a complete wiki or documentation for dynamic value and other stuff that are not documented on github ?
-
@gtj0 I tried your examples written in the wiki and most of them didn't work
-
@Dario02 Yeah I know. The firmware object model has changed quite a lot over the last few months and I've been waiting for the final release of RRF 3.01 to update the wiki.
Send me the output of the M115 command and give me some examples of ones that don't work and I'll get you the correct variable names.
-
@gtj0 ok thanks, for now I'm using the correct panel types. Could you explain me how can I hide the settings menu for dueui? And is it normal that I must call "header_panel" the first main panel? If for example I call it "home" it doesn't work
-
@Dario02 Do you mean hide the settings button in the lower right corner? You can't but I can add an option in the config file to do that today.
The "header_panel" is the top panel that, in my samples, has the small log window, ATX power button, status button, restart button and emergency stop button. If you don't want a header panel, just don't define it in the config. You own panels should go in...
dueui_content = { "element_configs": [ <your panels here> ] } -
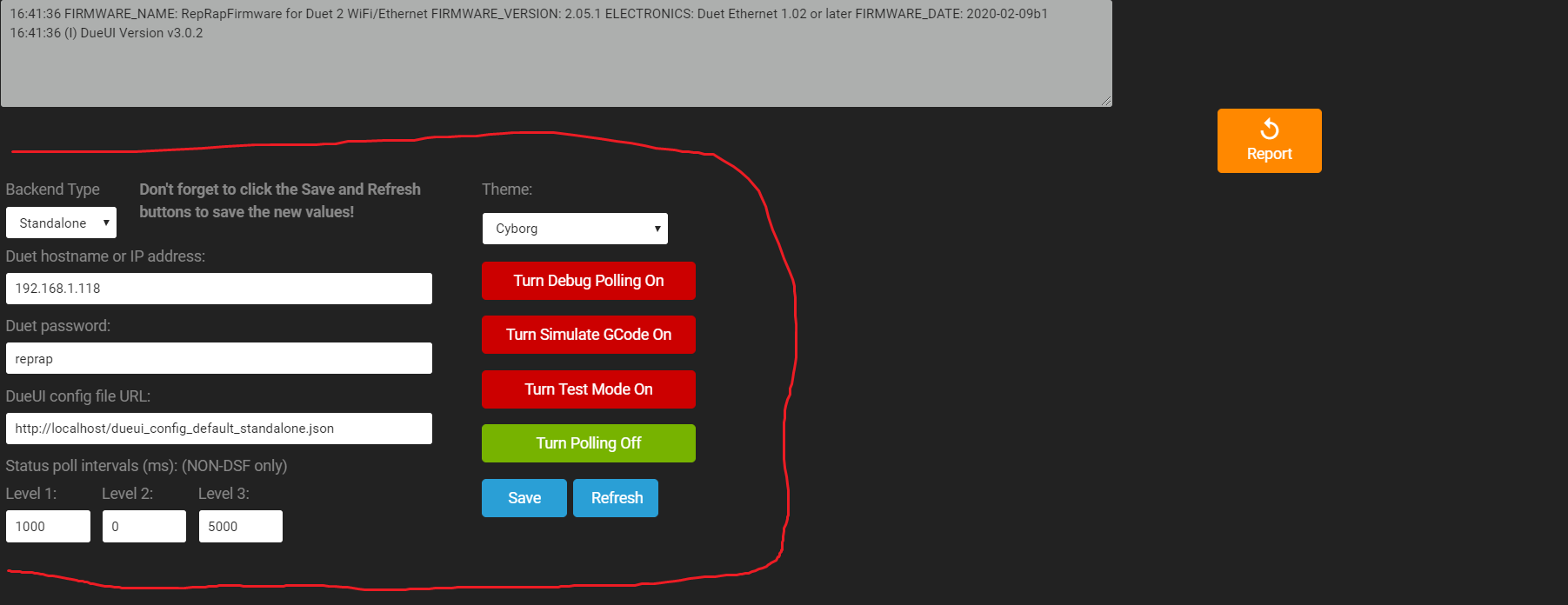
@gtj0 I mean this:

-
@gtj0 I think that currently it's not easy to create a page, also I need to create a responsive one or at least one which fit a 7" inch display (rpi 7" touch display) without scrolling the page. I had to read lot of documentation and it's not clear why I can't create panels with custom names if you already set the type . . .
-
@Dario02 I see what you mean. That will be hidden automatically when the you've defined your first panel. It's showing now because there's nothing else to show.
-
@gtj0 ok and how should I set the panel???
class DueUIConfig { "dueui_content" = { "id": "dueui", "type": "tabbed_panel", "header_panel" : { /* * All attributes of Element apply here */ "type": "panel", /* * A panel may have styling to control how it's children are * laid out. This is an example of using the CSS "flex" layout. * * You don't have to specify any layout at all of course. This * panel's children could use the "position" attribute to explicitly * position themselves. */ "style": { }, /* * If you have a large number of elements to display, you can save some * time by defining defaults for them. For instance, if they were all * buttons of a specific style, you could specify that here. */ "element_defaults": { }, "element_configs": [ { "id": "report", "type": "button", "enabled": true, "style": { "width": "96px", }, "position": { "my": "left top", "at": "right+1024 top+100", "of": "#report" }, "classes": "btn btn-warning", "icon": "replay", "value": "Report", "actions": {"type": "gcode", "gcode": "M122"} }, { /* * All attributes of Element and Widget apply here. */ "id": "console_log", "type": "textarea", "style": { "width": "1024px", "height": "100px" }, /* * You can certainly use styling provide layout instructions but much * of your content will probably require absolute positioning. To achieve * that you can use "position". * * Example: * Assuming you have an element with an id of "some_element" defined previously * in your config and this widget's top left corner should be placed at a * position that's 150 pixels right and 10 pixels down from the right top * corner of "some_element". * * - You can use "right", "left", "center", "top", and "bottom" as anchor keywords. * - The "left/right" anchors must come before the "top/bottom" anchors. * - "center center" would mean the center of the widget. * - There must be NO spaces between the keywords and any operators or offsets. * "right + 10" will not work. * - All coordinates are based on an origin that's at the left top of * whatever you're referencing. * - "of" could be any previously defined element that has an "id" attribute. * - The reference to the "of" widget MUST be preceeded by a "#". */ "position": { "my": "left top", "at": "left top-60", "of": "#console_log" }, /* Don't allow any input from keyboard */ "read_only": true, /* Wrap long lines */ "wrap": "off", /* GCode commands sent are displayed */ "show_gcode_sent": false, /* Replies from GCode commands are displayed */ "show_gcode_replies": true, /* Replies from GCode commands will be prefixed by the command sent */ "show_gcode_in_replies": false, /* Log messages are displayed */ "show_log_messages": true, /* New entries are added to the top of the textarea */ "new_entries_at_top": true } ] } }; "status_map" = {}; }